本文介绍了如何使用Android Studio批量转换图片为Webp格式,最终达到减少APK包大小的目的。
Webp简介
Webp是一个现代的图片格式提供优秀的无损和有损压缩。使用Webp我们可以创建更小更丰富的图片。
Webp无损图片比PNG图片的size小26%。Webp有损图片在同等SSIM(结构化相似)质量下比JPEG小25-34%。无损Webp支持透明度(透明通道)只占22%额外的字节。如果可以接受有损RGB压缩,有损Webp也支持透明度,通常比PNG文件size小3倍。
转换图片为Webp
Android 4.0 (API level 14)及以上支持有损Webp图片,Android 4.3 (API level 18)及以上支持无损和透明度Webp图片。
注意:因为无损和透明度Webp图片只在Android 4.3 及以上可用,所以必须声明minSdkVersion为18或更高才能使用Android Studio创建无损或透明度Webp图片。
Android Studio可以转换PNG,JPG,BMP,或静态GIF图片到Webp格式。你可以转换单独的图片或包含图片的文件夹。
1.在图片或包含图片的文件夹上右击选择 Convert to WebP。
2.会弹出 Converting Images to WebP 对话框。默认设置依赖于当前module的minSdkVersion的设置。

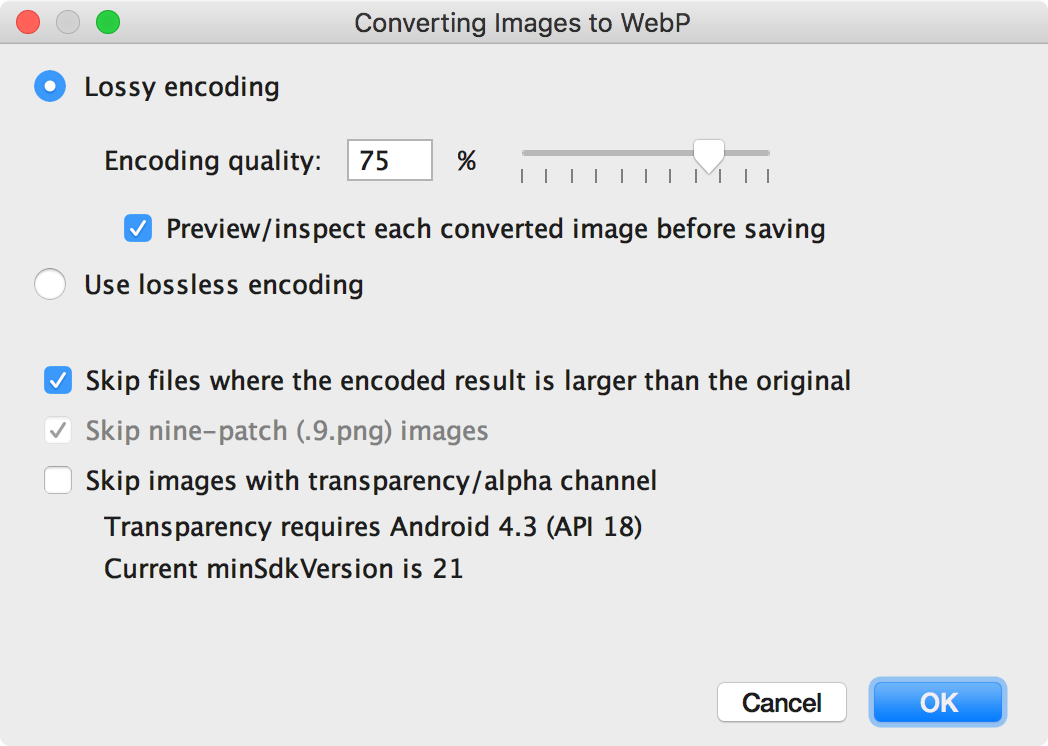
图1 转换图片为Webp对话框
3.选择有损或无损编码。无损编码只在minSdkVersion大于等18可用。选择有损编码可以设置编码质量,并且可以勾选对转换后的图片在保存之前进行预览。
你可以选择跳过如果转换后的图片大于原图和跳过包含透明通道的图片。因为Android Studio只允许minSdkVersion大于等于18时创建透明度Webp图片,当minSdkVersion小于18会默认勾选跳过包含透明通道的图片。
注意:9-patch图片不能转换为WebP图片。转换工具总是会自动跳过9-patch图片。
4.点击OK开始转换。如果转换多张图片,转换只执行一步,并且可以撤销一次。
如果选择无损转换,会立即执行转换。图片会被转换在原有位置。如果选择有损转换,继续执行下一步。
5.如果选择有损转换,并且勾选了对转换后的图片在保存之前进行预览,Android Studio会在转换期间显示每张图片你可以检查转换结果。(如果你没有选择预览,Android Studio会跳过这一步并立即执行转换。)在预览期间,你可以单独设置每张图片的质量,如下图所示。

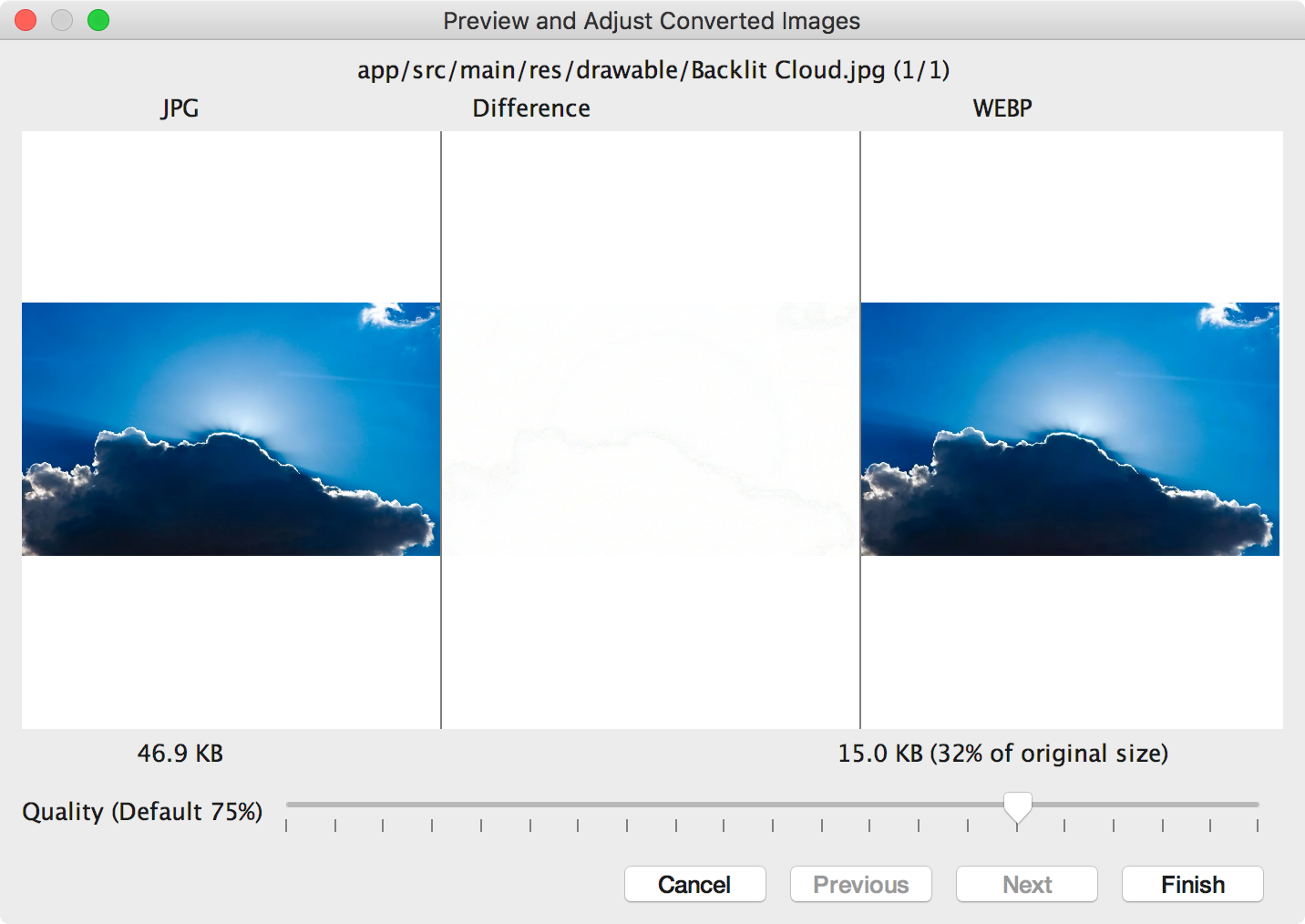
图2 用75%的质量转换JPG为Webp
左边为原JPG图片,右边为有损编码Webp。对话框显示了原图的大小和转换后的大小。你可以拖拽滚动条修改质量设置并且可以马上看到效果和文件大小。
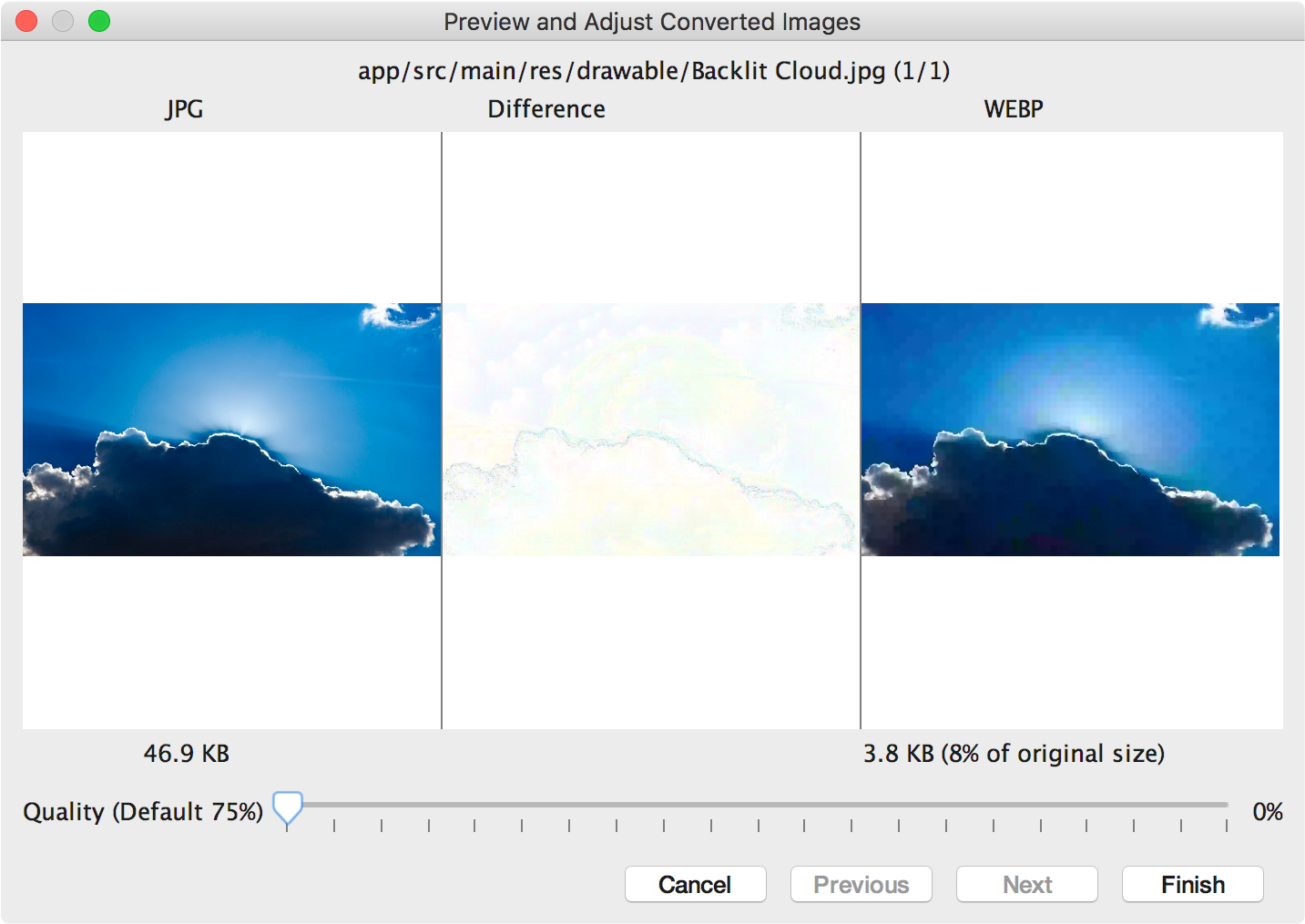
中间区域显示了原图和编码之后的图片之间的像素区别。在图2中,质量设置为了75%,在两张图之间几乎没有区别。图3显示了将质量设置为0%的效果。

图3 用0%的质量转换JPG为Webp
注意:如果你设置质量为100%并且minSdkVersion大于等于18,Android Studio会自动转换为无损编码。
给预览的每张图片选择一个质量。如果转换多张图片,点击Next跳到下一张图片。
6.点击Finish完成转换。
参考
- https://developers.google.com/speed/webp/
- https://developer.android.com/studio/write/convert-webp.html#convert_images_to_webp