本文介绍了Hexo草稿箱及模板的使用,如何修改URL生成格式,创建404页面及提交网站到搜索引擎。
hexo草稿箱的使用
创建一篇文章:
$ hexo new [layout]
<title>
您可以在命令中指定文章的布局(layout),默认为 post,可以通过修改_config.yml中的 default_layout 参数来指定默认布局。
layout有三个选项:post、page 和 draft。分别对应不同的路径。
| layout | path |
|---|---|
| post | source/_posts |
| page | source |
| draft | source/_drafts |
创建草稿文章:
$ hexo new draft “the-new-article-name”
这会在source/_drafts目录下生成the-new-article-name.md文件。
预览草稿文章:
$ hexo s
--draft
当文章完成后使用下面的命令进行发布,这会将source/_drafts下的文件移动于source/_posts文件夹下:
$ hexo publish “the-new-article-name”
hexo模板
在新建文章时,Hexo 会根据 scaffolds 文件夹内相对应的文件来建立文件,例如:
$ hexo new post “My Gallery”
在执行这行指令时,Hexo 会尝试在 scaffolds 文件夹中寻找 post.md,并根据其内容建立文章。如果我们需要在文章创建时做统一处理,可以使用模板。
修改URL生成格式
hexo生成的URL格式默认是带日期的,这样就很不方便查看系列文章,打开hexo文件夹下的_config.yml配置文件,把日期格式去掉1
permalink: :year/:month/:day/:title/
改为:
1 | permalink: :title/ |
这样生成的URL就不带日期格式了,可以很方便查看相应系列文章。
创建404页面
进入hexo文件夹,执行命令:1
hexo new page 404
这会在hexo文件夹下生成一个文件,目录为/source/404/index.md,打开index.md文件,需要添加一行permalink: /404:
1 | title: 404 Not Found:该页无法显示 |
这样就ok了
提交网站到谷歌
如果不提交网站到搜索引擎,从搜索网站是搜索不到博客的相关内容的。
安装生成sitemap的插件1
npm install hexo-generator-sitemap --save
打开_config.yml配置文件,在文件尾添加如下代码:1
2sitemap:
path: sitemap.xml
重新生成部署到github,查看生成的sitemap文件
http://yuweiguocn.github.io/sitemap.xml
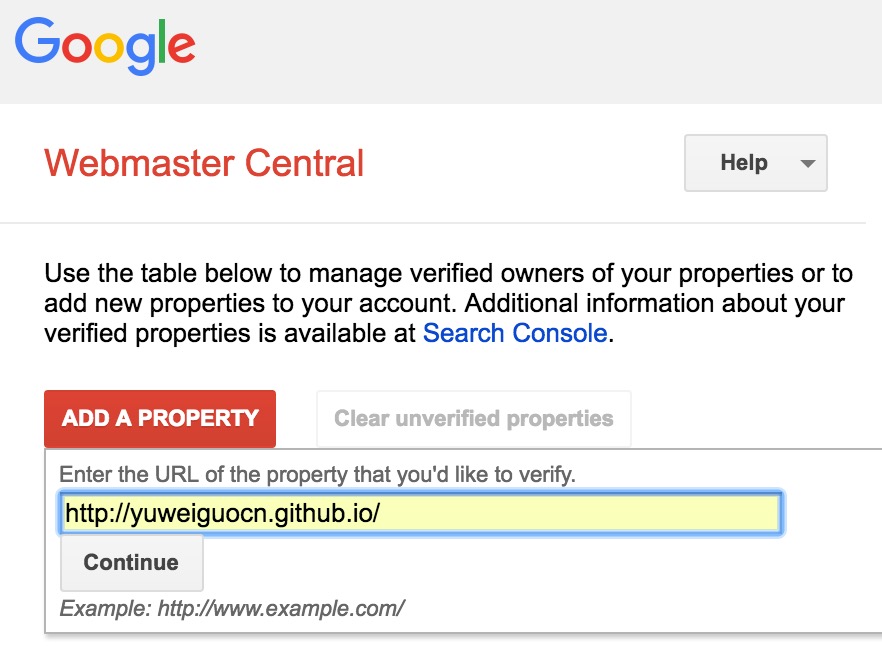
在谷歌网站登录google账号,打开下面的网址
https://www.google.com/webmasters/verification/home?hl=en
点击ADD A PROPERTY按钮,输入自己的网址:
点击Continue按钮,验证网站的所有权,谷歌提供了几种方法可以进行验证,这里我们选择其中一种方法,点击Alternate methods,复制谷歌提供的meta标签代码,我用的主题是yilia,如果是其它主题打开相应文件,打开themes/yilia/layout/_partial/head.ejs文件,在<head>标签中添加复制的meta标签,部署到github上,完成后回来点击VERIFY按钮进行验证。
打开下面的网址,提交sitemap
https://www.google.com/webmasters/tools
如果验证成功,可以看到我们提交的网站,点击网址进入详情
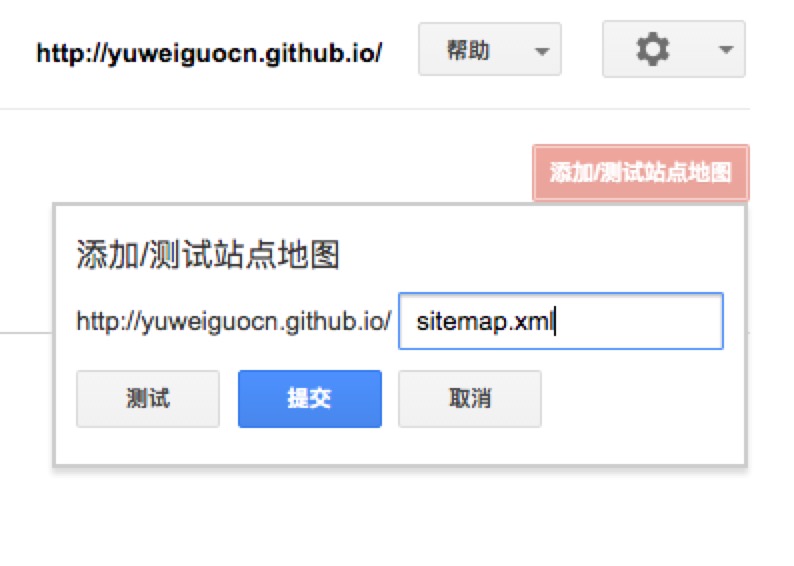
点击Sitemaps这一项,进入站点地图,点击添加站点地图,输入sitemap.xml,点击提交站点地图:

这样可以在谷歌上搜索博客内容了。
提交网站到百度
安装生成sitemap插件1
npm install hexo-generator-baidu-sitemap --save
打开_config.yml配置文件,在文件尾添加如下代码:1
2baidusitemap:
path: baidusitemap.xml
重新生成部署到github,查看生成的sitemap文件
http://yuweiguocn.github.io/baidusitemap.xml
打开百度登录百度账号,打开站点平台,进入站点管理,按步骤进行网站的验证,和提交到谷歌类似。
http://zhanzhang.baidu.com/site/index