本文介绍了MobX中一些简单的概念及React Native中的应用。
《绝句》
两个黄鹂鸣翠柳,一行白鹭上青天。
窗含西岭千秋雪,门泊东吴万里船。
—唐,杜甫
MobX简介
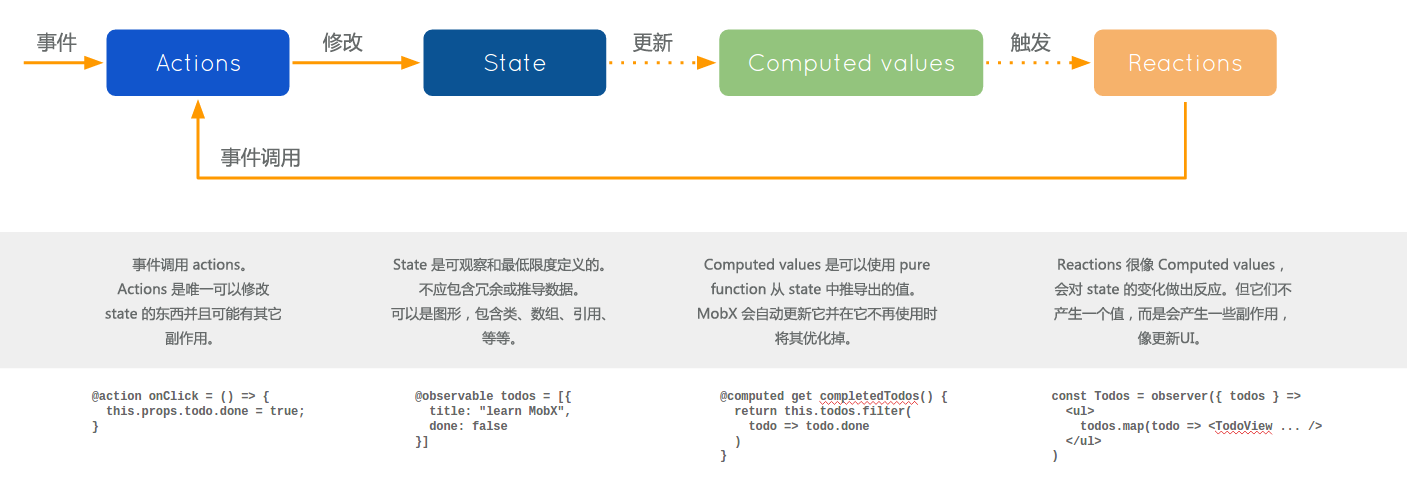
MobX 通过透明的函数响应式编程(transparently applying functional reactive programming - TFRP)使得状态管理变得简单和可扩展。MobX背后的哲学很简单:
任何源自应用状态的东西都应该自动地获得。
其中包括UI、数据序列化、服务器通讯,等等。

React 和 MobX 是一对强力组合。React 通过提供机制把应用状态转换为可渲染组件树并对其进行渲染。而MobX提供机制来存储和更新应用状态供 React 使用。
对于应用开发中的常见问题,React 和 MobX 都提供了最优和独特的解决方案。React 提供了优化UI渲染的机制, 这种机制就是通过使用虚拟DOM来减少昂贵的DOM变化的数量。MobX 提供了优化应用状态与 React 组件同步的机制,这种机制就是使用响应式虚拟依赖状态图表,它只有在真正需要的时候才更新并且永远保持是最新的。
安装MobX
安装MobX:1
2npm install mobx --save
npm install mobx-react --save
MobX推荐使用ES7的decorator语法,以实现最精炼的表达。安装装饰器支持:
1 | npm i --save-dev babel-plugin-transform-decorators-legacy |
然后在 .babelrc 文件中启用它:
.babelrc:1
2
3{
"plugins": ["transform-decorators-legacy"]
}
装饰器说明
我们先来学习下几个简单的装饰器,然后通过一个实例来说明怎样使用。
| 装饰器 | 说明 |
|---|---|
| @observable | 用于将实例字段和属性 getter 变成可观察的。 |
| @action | 用于装饰可观察变量的状态的更新。在严格模式下,对于可观察变量的状态的更新必须使用此装饰器。 |
| @observer | 用于将 React 组件转变成响应式组件。 |
严格模式
用法: useStrict(boolean)。 全局性 地启用/禁用严格模式。建议启用严格模式,在严格模式下,所有修改可观察变量的地方必须(放在action中或)添加 @action 装饰器。下面我们在index.js文件中全局启用严格模式:
index.js1
2
3
4
5
6
7
8import { AppRegistry } from 'react-native';
import { useStrict } from 'mobx'
import App from './App';
useStrict(true);
AppRegistry.registerComponent('RNTest', () => App);
MobX使用
接下来我们使用MobX中的特性改造在上一篇文章中实现的功能,首先新建一个store类:
/App/appCountStore.js1
2
3
4
5
6
7
8
9import {action, observable} from "mobx";
export default class AppCountStore{
@observable count = 0;
@action addCount = () => {
this.count++;
};
}
在上面的代码中,我们使用 @observable 定义count为可观察变量,由于在addCount方法中更新count变量的值,所以需要添加 @action 修饰。
在上一篇文章中我们介绍了Component和PureComponent之间的区别,@observer 用同样的方式实现了 shouldComponentUpdate方法,所以我们使用Component即可。首先引入store类并实例化,在需要的地方引用store中的属性,然后使用 @observer 修饰组件类。
/App/index.js1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38import React, {Component} from 'react';
import {StyleSheet, Text, Button, View} from 'react-native';
import {observer} from 'mobx-react';
import AppCountStore from './appCountStore';
import CustomToast from './customToast';
const appCount=new AppCountStore();
@observer
class CountText extends Component {
render() {
return (<Text>{appCount.count}</Text>);
}
}
@observer
export default class App extends Component {
pressButton = () => {
appCount.addCount();
CustomToast.show("count is "+appCount.count,CustomToast.SHORT);
};
render() {
console.log("render");
return (
<View style={styles.container}>
<Button onPress={this.pressButton}
title="Click Me"
color="#841584"/>
<CountText style={styles.countText} />
</View>
);
}
}
...

图 运行效果
关于 @observer 的使用:如果组件中用到了 @observable 可观察变量,那么组件就应该使用 @observer 修饰。MobX作者mweststrate推荐对父组件和子组件都使用 @observer。添加 @observer 对性能的影响可以忽略不计,不需要担心由此引发的性能问题,事实上作者在自己的项目中对所有的组件都是使用 @observer 修饰,也没有性能问题。详见:Do child components need @observer?
查看完整源码:https://github.com/yuweiguocn/RNTest
参考